Every year, people are spending more and more time on mobile devices to access the internet. In fact, people consume 2x the amount of content on mobile than they do on desktop. Because of that, learning about different ways for your users to access your content on mobile could be something you may want to have a look at.
Progressive Web Applications (PWA)
A Progressive Web Application is a website that acts like a native mobile app; essentially a midpoint between mobile websites and mobile apps. One of the main differences between the two is that a PWA operates in a browser so there’s no need to download it from any app store. PWAs can save data on a user’s device in the cache, allowing users to stay up to date, no matter how fast or slow their internet connection. Twitter was one of the first influential brands to start the PWA movement. Gmail, Spotify and Pinterest all followed suit and created their own web apps, all to exceptional quality for users to use.
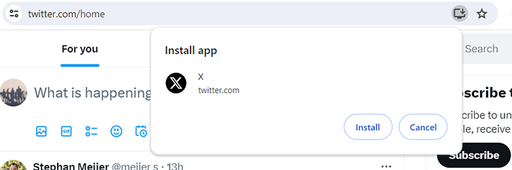
These progressive web apps can be found and viewed just as easily as a native app can on a user’s device. PWA’s can be added to a home screen and show up just like a normal app would, with an icon and a name underneath. You can see whether a website can be installed as a PWA on the right-hand side of the URL bar. It should show up as either a “+” icon telling you to “Install”, or as an arrangement of squares that want you to install a service worker.

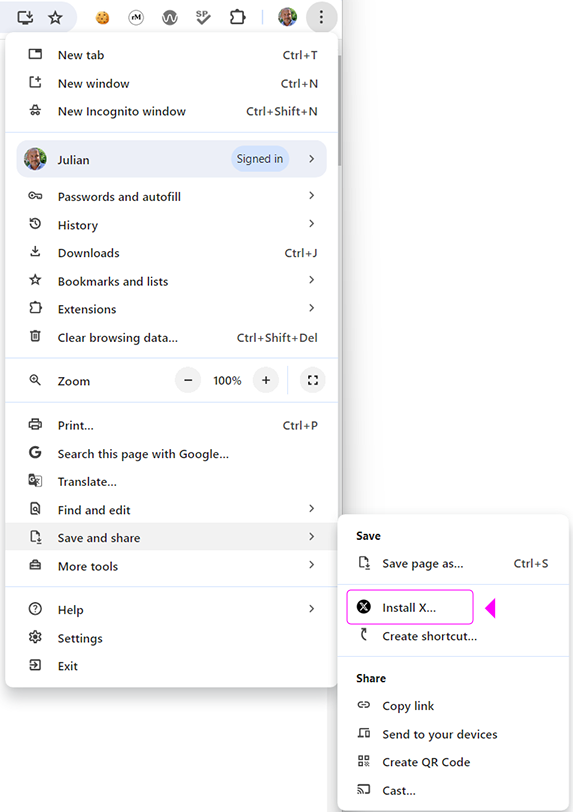
If you cannot see an “Install” button, try clicking the options (three dots on the header of the browser) and click "Save and share" then "Install".

Adding a PWA as an icon on your home screen/desktop is something that a lot of people overlook or forget about. If you want to add a PWA to your phone, have a look here (https://natomasunified.org/kb/add-website-to-mobile-device-home-screen/). (Bear in mind that the PWA will only work similarly to an app if designed to be a PWA. If not, it will act as a normal webpage shortcut).
Advantages of progressive web apps
Data, storage and power. A great advantage of PWAs is the resources that it saves while being used. More resource-heavy native apps tend to drain a user’s power/battery, storage space and mobile data. Alongside the resource allocation while using the app, native apps also take up storage space on the user’s phone permanently once they have downloaded it. 25% of smartphone users delete apps to free up storage space, giving PWA’S a big advantage where all that is required is a web browser, and minimal storage space.
SEO. PWAs have URLs and are therefore indexed by Google. That means customers can easily find a PWA using a search engine and your app will not be dependent on app stores. You could also offer your PWA via a range of different platforms, such as a social media channel, a home page, on emails etc. This provides much more variety in comparison to a single app store.
Cheaper and faster development. PWAs are also much easier to develop than native apps. Developing native apps from scratch can require specific technologies for each platform (cross platform scripting engines are now available), as well as the knowledge of these technologies from developers. In the case of a basic PWA, all that’s required is HTML, CSS and JavaScript.
Disadvantages of progressive web apps
Feature restrictions. Since PWAs are only half apps, their functionality is limited. A few notable features that PWAs don’t have access to are calendars, contacts, browser bookmarks, and alarms.
Fewer functionalities and innovations. Progressive web apps can’t access technical options like Bluetooth or NFC (Near Field Communication). This limits possible avenues and routes that you may want your app to go down and cuts off any way for you to create an app that utilizes innovations like these, present and future. Also, mobile vendors such as Apple tend to limit web apps from accessing certain device capabilities and features because the developers aren’t paying to make the app available on the App Store. Which again, limits what type of app you can make as a PWA.
App store discovery. While PWAs can be optimized to be found on search engines, a potential downside to them is that they are not available from app stores. You are therefore not exposed as a company in the Apple or Google app store. However, the benefits of being found on a search engine as a PWA can far outweigh the chance discovery in an App store.
Native applications
Native apps tend to be the go-to option right now when it comes to making a fully offline application. Native mobile apps are developed to operate optimally on either iOS or Android. Therefore, they can use the full range of functionality a device can offer. To start using a native app, all users must find it and download it from an App Store.
Advantages of native apps
Performance. Native apps are developed and optimized for a certain platform, giving them a high level of performance on that particular platform. Native apps are installed directly on smartphones, allowing the software to leverage the device’s processing speed. Because data is already stored on the device, the app will load a lot quicker.
User experience. Native apps can be designed and developed to allow a much smoother and intuitive user experience. Apple’s human guidelines also help to ensure apps on the iOS App Store are designed to a certain standard and easy to use. Native apps can also provide many more features that may sync with other apps or phone features that a PWA may not be able to.
Security. Alongside greater performance, native apps tend to be much more secure for both the app owner and users. It’s also a lot easier to use MFA in a native app, making it very useful for an app that has login functionality. Certificate pinning can be used to prevent certain kinds of attacks, which in-browser apps such as PWAs can’t emulate.
Offline usage. Where PWA’s use service workers to run most of the app offline, native apps can tap into a mobile device to stay connected no matter what. While it’s a good thing that PWAs are catching up and are allowing users to access cached content while being offline, they cannot access it all, unlike native apps.
Disadvantages of native apps
High costs. Native mobile apps tend to be complex to develop, which usually infers to a high cost to build as well as the hidden cost of maintenance, unlike PWAs. The programming used in native apps is quite tricky, and developers who code in the language are usually scarce. The app development therefore usually requires more labour, which adds to the time and cost of the development.
User acquisition. Sometimes, native apps can deter a user from using your app. Users may just want a quick and easy way to use the app rather than having to download it from the app store to start using it. Many people don’t have a lot of time and patience to take all the steps to download an app. It is suggested that you will lose 20% of users at each stage in an app funnel, starting at the app store page view, the installation, opening the app, signing up and finally using/creating content on the app.
Frequent updates. If a bug is fixed in native apps or a new update is about to be launched, developers must first submit any updates to the app store in the hope that users will realise and update their apps to the latest versions. This is often not a problem due to automatic updates on most phones, however, if a user doesn’t have automatic updating turned on (could be due to their storage being near full capacity) it may be likely they don’t notice the update, potentially leading to them abandoning the app due to unfixed glitches or no new updates being added to it.
Native apps vs PWA’s: Conclusion
The debate between native app vs PWA is an important one, however it doesn’t have to be a competition all the time. There will always be use cases for both, and it heavily depends on what you want to make, and what you need to make it. There have definitely arisen some good use cases for PWAs as the technology has improved. For instance, large social media sites are a good example of something that would do well as a PWA. As mentioned at the beginning of the blog, Twitter is a great demonstration of how you can make the mobile web experience almost the exact same as your native app, which will help in markets with poor or expensive connectivity – as well as users who don’t have much storage capacity on their devices. Another reason for choosing a PWA could be for a small business that can’t afford a fully native app. Choosing to build a progressive web app instead would save them the time and money it would take to build and maintain an app on separate platforms.
Something to bear in mind is that PWA’s can be beneficial in most situations, they provide the same service that a native app can, but at a much lower cost and with much greater ease. Whether it be a PWA made for the internal use of an electrics company or a PWA for customer service in an international company; no matter what you are making they have the capability to provide an easier way for users to quickly get what they need from an app.
However, there are always going to be use cases for both. You should consider a native app if you want to build more credibility for your brand. Being published on app stores tend to increase reliability and awareness, as well as providing more security for customers who may be wary of using an app through a web browser. You may also be creating a project that needs to utilize advanced smartphone features. If your app needs geo-fencing (ads that are relevant to a boundary near your business location which notifies users as soon as they enter it) or sensors/detection within it in order to create the best possible project or user experience, then again, a native app is the best way to go.
My last words will go something like this: native apps and PWAs are two options that both deliver a seamless experience for the end user with different strengths and weaknesses. Both are here to stay, and the choice between them should be made based on the goals and resources that you have for your project.

Want to develop a Progressive Web App?
Our skilled team of professional developers can manage the development of a PWA for you. To learn more, call our development team on 01323 735800, or email enq@barkweb.co.uk. Alternatively, you can fill in our contact form and we will get back to you.